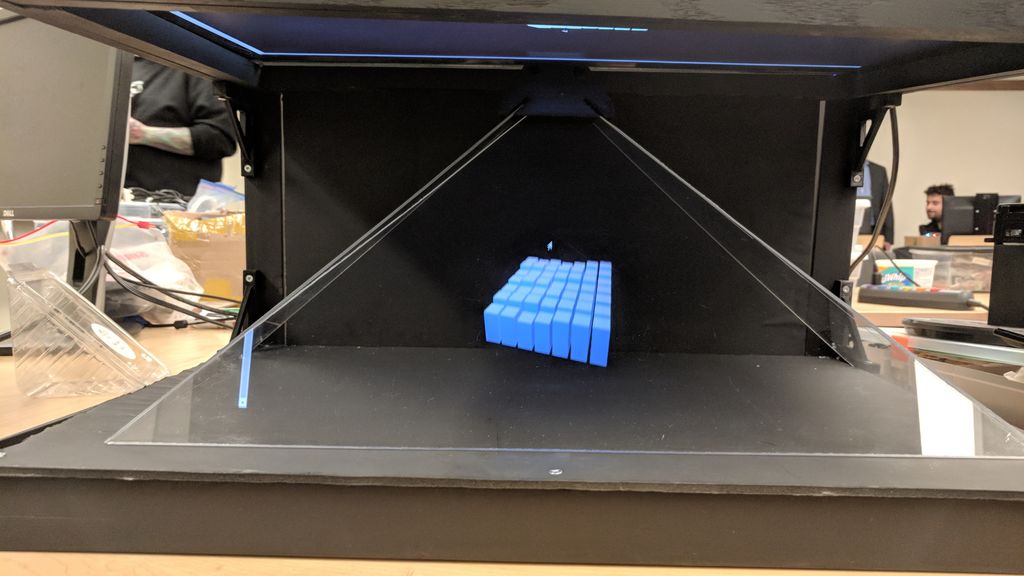
Для создания своими руками трехмерной голограммы, в проекте используется контроллер Raspberry Pi совместно с компьютером и монитором, которые проецируют изображение, визуализирующее музыку.

Шаг 1: Список необходимых материалов
Ниже представлен список необходимых материалов, а также ссылки на PDF-файлы с чертежами деталей для сборки рамы-кронштейна для голографического проектора.
Список материалов для создания объемной голограммы:
- Два листа акрилового органического стекла размерами 600*900 мм и толщиной 2,4 мм.
- Два листа пенопласта размерами 300*300 мм.
- Одна коробка шурупов с потайной головкой длиной 32 мм.
- Одна коробка шурупов с потайной головкой длиной 45 мм.
- Один соединительный узел (напечатанный на 3D-принтере; ссылка на stf-файл есть в конце этого шага).
- Четыре L-образных скобки-уголка (напечатанные на 3D-принтере; ссылка на stf-файл есть в конце этого шага).
- Нож для резки пластика.
- Один деревянный брусок сечением 25*25 мм и длиной 2,5 м.
- Два деревянных бруска сечением 25*50 мм.
- 24-дюймовый монитор с входом HDMI.
- Переходник DVI – HDMI (в случае, если у вас на мониторе только вход DVI).
- Контроллер Raspberry Pi модели B.
- Ноутбук.
- Одна макетная плата из комплекта Arduino.
- Четыре кнопки.
- Четыре резистора на 110 Ом.
- Шесть соединительных проводов «папа-мама» для Arduino.
- Четыре соединительных провода «папа-папа» для Arduino.
Программное обеспечение:
- Node JS (среда для запуска JavaScript-приложений).
- Raspbian OS (операционная система для Raspberry Pi).
- Аккаунт в онлайн-платформе SoundCloud.
Необходимые инструменты:
- Ручная дрель.
- Пила (электро- или ручная).
- Сверло (для сверления отверстий под шурупы).
- Зажимы или струбцины.
- frustum_joint_b_x15KnrL0J0.stl
- interface_box_QJ6YaCP3V5.stl
- support_bracket_kREXXgt4d1.stl
- tv_bracket_DSiXLZEXzD.stl
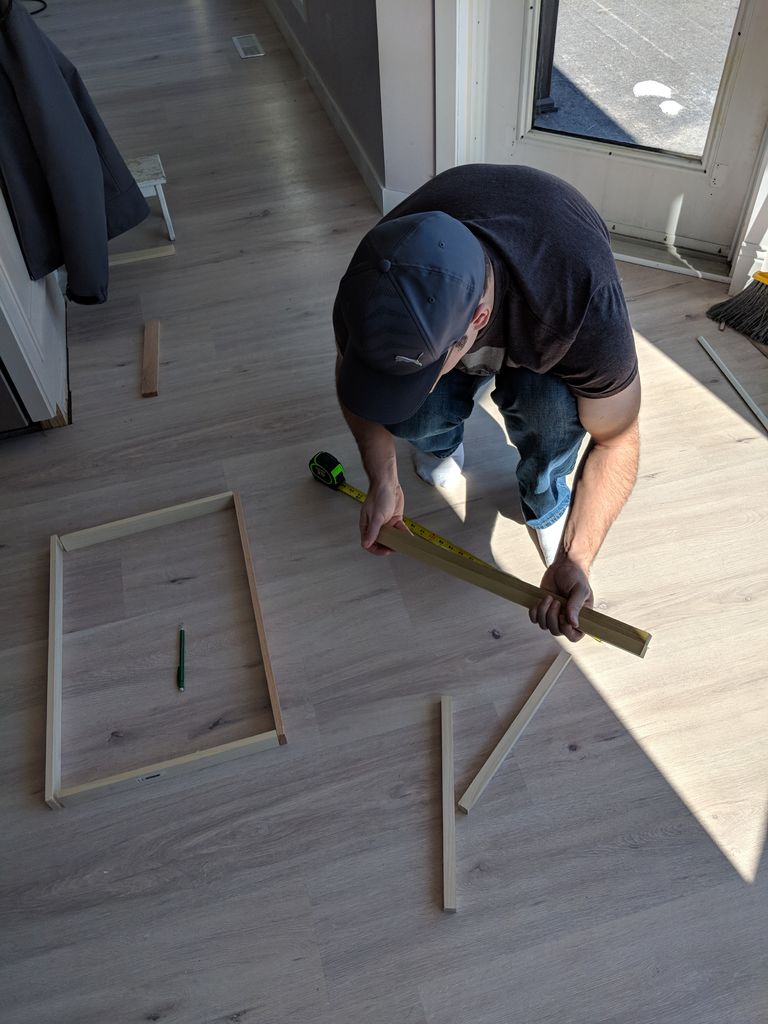
Шаг 2: Изготавливаем раму



Верх рамы:
Начните с изготовления верхней части рамы, которая будет удерживать монитор, проецирующий изображение. Точные размеры рамы будут зависеть от размера вашего монитора.
Рама представляет собой прямоугольник с выступом-упором внутри для удержания монитора. Используйте бруски сечением 40*15 мм для рамы и 20*20 мм – для выступа-упора.
После того, как все заготовки будут готовы, соедините их шурупами, предварительно высверлив места под шурупы, чтобы избежать раскалывания брусков. Рекомендуется прикрутить каждую внутреннюю часть упора к соответствующей части рамы, прежде чем соединять их вместе.
Нижняя часть рамы:
Нижняя часть похожа на верхнюю, но без внутреннего упора. Используйте те же размеры брусков, что и для верхней рамы. Прикрутите две вертикальных стойки к задней части нижнего прямоугольника, сверху на них закрепите верхний прямоугольник. Высота стоек будет зависеть от размера монитора, например, для 24-дюймового монитора, высота составит 330 мм.
Шаг 3: Режем оргстекло
Из листа органического стекла нужно вырезать 3 части, чтобы сформировать из них усеченную пирамиду, на которой будет проецироваться голограмма. Эта часть конструкции очень сложна для изготовления и, если вы испортите лист оргстекла, то вам потребуется еще один лист, и придется делать пирамиду сначала. Для разрезания оргстекла используйте нож для резки пластиковых листов.
ФайлыШаг 4: Окрашиваем и собираем



Покрасьте раму черной аэрозольной краской.
Покрасочные работы проводите в хорошо проветриваемом помещении.
Задняя и нижняя части рамы должны быть закрыты и окрашены в черный цвет. Зашить их можно листом пенопласта или другого материала.
Соедините все части конструкции вместе; используйте четыре напечатанные на 3D-принтере L-образные скобки для усиления рамы. Прикрутите их в углах между нижней рамой и стойками и между стойками и верхней рамой. Соединительный узел закрепите в центре верхней рамки: к нему будут крепиться листы из оргстекла. Вся конструкция собирается при помощи шурупов. Прежде чем закручивать шурупы, просверлите отверстия, чтобы избежать раскалывания брусков.
После того, как конструкция будет собрана, переходите к программированию Raspberry Pi.
Шаг 5: Загружаем код и заставляем систему работать


Запускаем приложение и создаем голограмму:
- Установите среду Node JS; загрузить можно отсюда: ссылка.
- После установки следуйте инструкциям. Загрузите пакет кода из zip-файла или веб-сервиса GitHub.
- После того, как получите все модули, установите их с помощью команды «NPM Install» или «sudo npm install».
- Далее запустите визуализатор с помощью команды «NPM start» и проверьте его. Вы увидите в нем список установленных песен по умолчанию.
- Создайте свой список воспроизведения SoundCloud: создайте учетную запись на сайте и добавляйте музыку какую пожелаете.
- После этого, измените список воспроизведения в Renderer.js. Там вы увидите раздел «const playlist = ‘path/to/playlist’»; поменяйте строку ‘path/to/playlist’ на ваш список.
- Теперь у вас должен быть полностью работающий визуализатор с фоновой музыкой.
Настройка Raspberry Pi для изменения визуализатора и музыки:
- Прежде всего вам нужно получить копию репозитория Git с помощью команды «git clone» или загрузить файл «swipe-controller.py» на Raspberry Pi.
- После загрузки файла на Raspberry Pi вам потребуется изменить раздел HOST_IP на IP-адрес компьютера, на котором запущен визуализатор. Раздел должен выглядеть примерно так: «http://:3000». Измените раздел на IP компьютера визуализатора (Внимание! Rasberry Pi и IP-адрес хоста должны находиться в одной сети).
- После того, как все будет сделано, вы можете запустить контроллер с помощью «python swipe-controller.py». Можете изменить имя (например, на: button-controller.py).
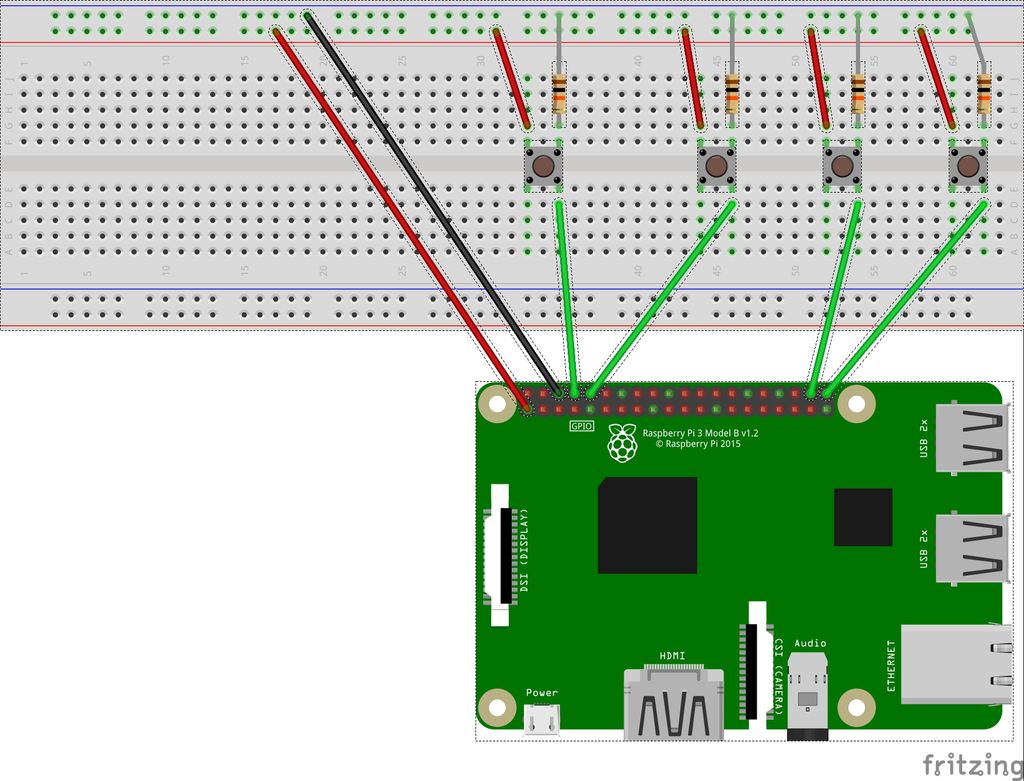
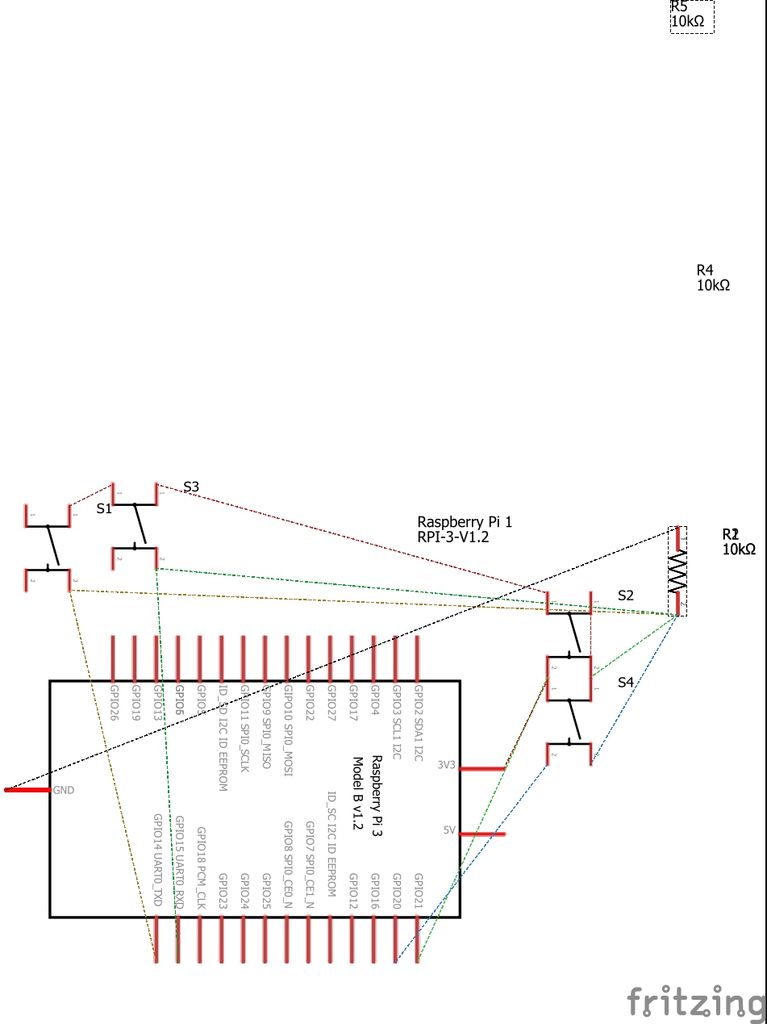
- Вам осталось установить кнопки на макетную плату и подключить к ней контроллер Pi согласно схеме, изображенной на рисунке.
Выполните соединения с выводов GPIO на контроллере Raspberry Pi на макетную плату по схеме.
Расположение кнопок у вас на макетной плате может быть другим. На рисунке они изображены так, чтобы было понятно, куда что подключается.
После этого загрузите программу swipe-controller.py (или как она у вас называется), используя «python (имя файла).py». Все должно работать без проблем.
