Эти умные подставки под кружку с QR-кодами предоставляют автоматический логин к моему домашнему WiFi, что очень помогает во время вечеринок, которые я провожу, ведь людям не приходится постоянно спрашивать меня об этом. Всё что им нужно сделать – отсканировать код, и они автоматически логинятся к моему WiFi.

QR не ограничены только WiFi, их можно использовать, чтобы направлять устройства на вебсайты, места на карте, к картинкам и практически всему, у чего есть веб-адрес. Есть множество сайтов, которые позволяют сгенерировать код бесплатно, и они достаточно гибки, чтобы обеспечить максимальное его использование. Один из таких сайтов расположен здесь и я объясню свой выбор в следующем шаге. Если вы хотите попробовать другие генераторы, то они есть здесь и здесь.
Но сделать код – это одно дело, а считать его – совершенно другое. Для телефонов на Андроиде я использую эту считывающую программу, а пользователи iOS могут считывать сразу с камеры без использования сторонних приложений.
Шаг 1: Генерируем QR-код

QR Code (Quick Response Code) — машиночитаемый массив черных квадратов, который содержит информацию, обычно считываемую камерой. QR-коды — аккуратная технология, они широко используются для направления вас к нужному URL-адресу, выдаче вам числовых данных из места, к которому прикреплен конкретный код и т.д.
Еще один интересный атрибут QR заключается в том, что они имеют встроенную коррекцию ошибок, поэтому часть кода может отсутствовать, а информация при этом остается читаемой. Вот почему вы могли видеть некоторые коды с изображением или логотипом в них, эта часть данных корректируется остальной матрицей.

В Интернете есть множество бесплатных генераторов QR-кода. Чтобы сделать QR-подставки, мне нужен генератор QR-кода, который может сделать 2 вещи: автоматически подключиться к WiFi и экспортировать код в SVG-файл, чтобы я мог изменить его, не теряя качества. Я нашел простой бесплатный генератор от Kerem Erkan, компьютерного разработчика, который любезно предоставляет нам эту удобную технику.

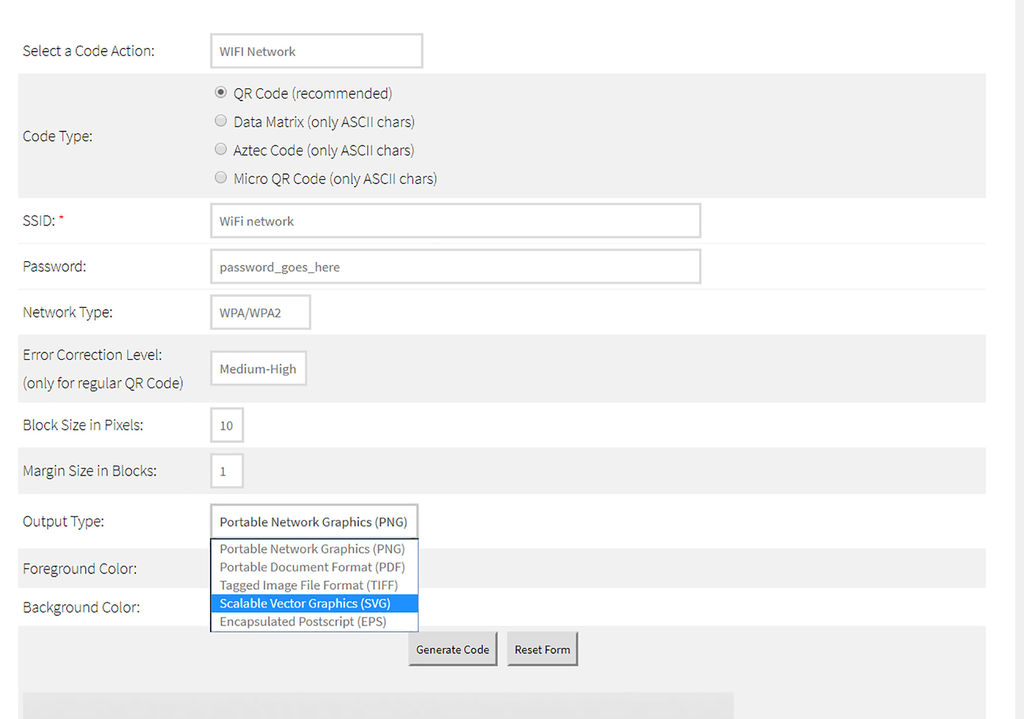
Выберите из выпадающего меню WiFi, впишите имя вашего соединения и пароль. Уровень коррекции ошибок определяет, какая часть изображения может отсутствовать, при том, что код все еще будет читаемым. Это полезно, если вы хотите поместить в свой QR-код изображение.
Вы можете увидеть, как будет выглядеть ваш будущий код, если используете настройку PNG. Когда вы всё подготовите, выберите SVG и нажмите «генерировать», чтобы скачать на компьютер в формате SVG.
Шаг 2: Импорт QR-кода

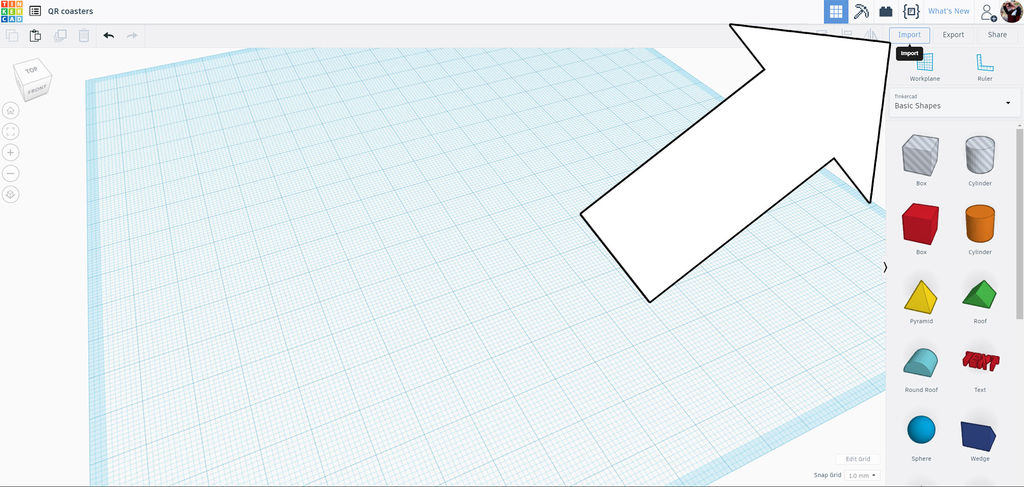
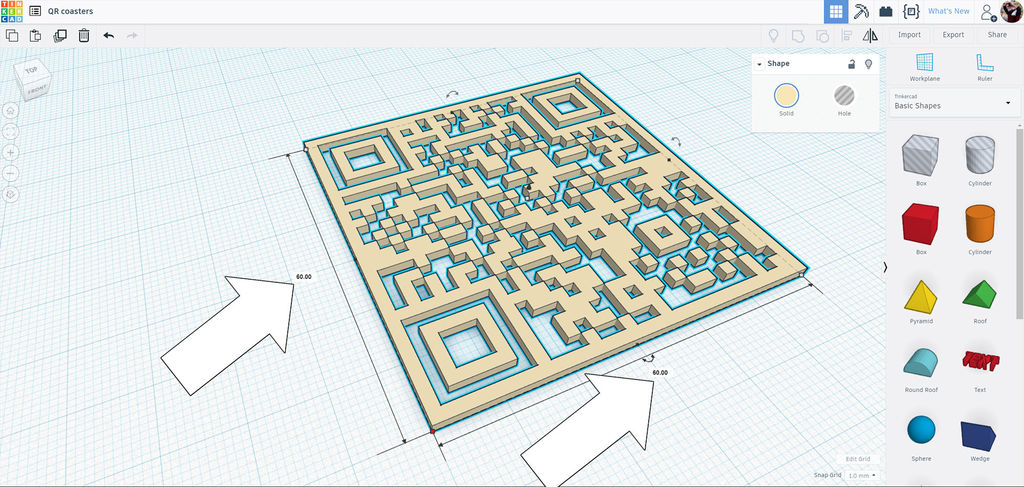
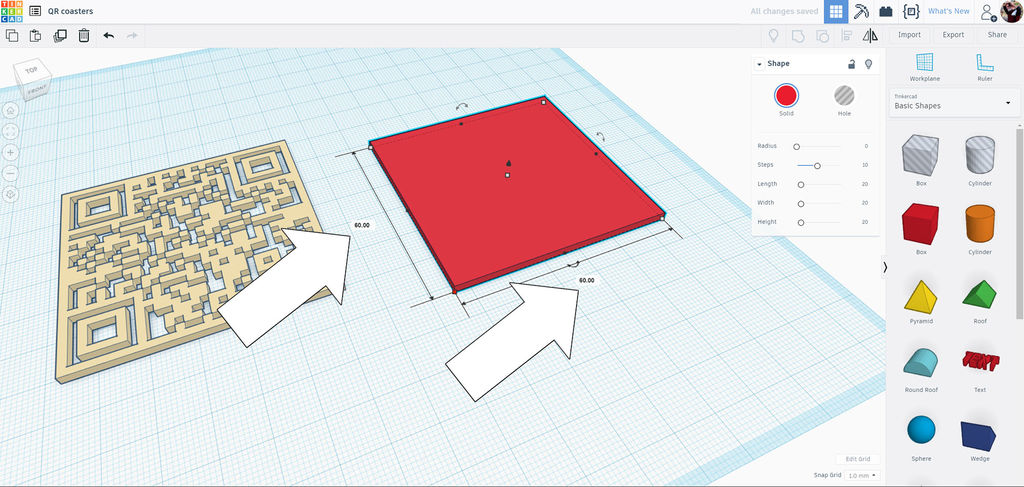
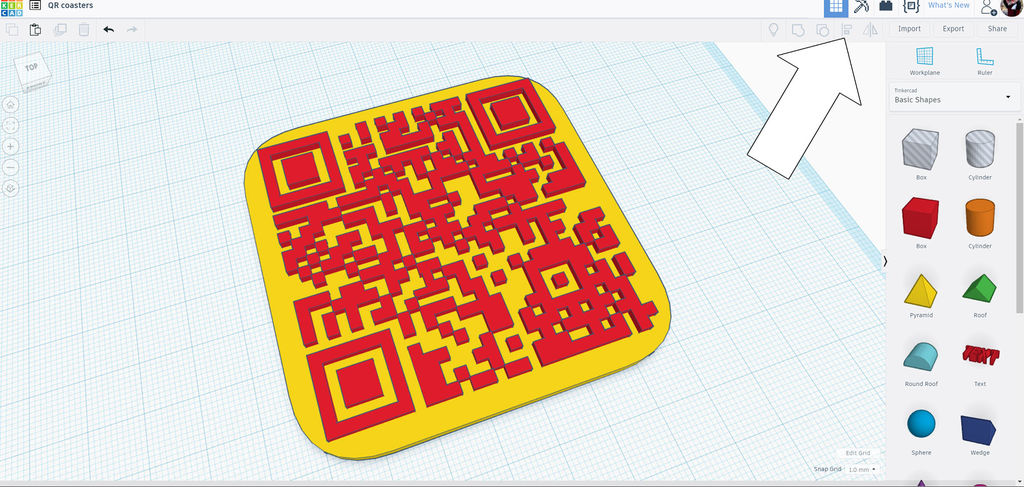
Запустите в Tinkercad новый проект и щелкните по кнопке импорт, затем выберите свой SVG-файл. Тинкеркад считает двумерное изображение и разместит его на рабочей плоскости, сделав толщиной 10 мм, создавая из картинки трехмерную фигуру. Импортированные файлы SVG могут быть достаточно большими, но, удерживая shift при перетаскивании импортированного QR-кода за его угол, можно уменьшить размер объекта до чего-то более разумного. Я выбрал размер 60 х 60 мм, а высоту зафиксировал на 2 мм.

Странной особенностью этого процесса является то, что импортированный файл инвертируется. Это означает, что черные части отображаются как невидимые, а белые части отображаются как видимые. К счастью это очень легко исправить.

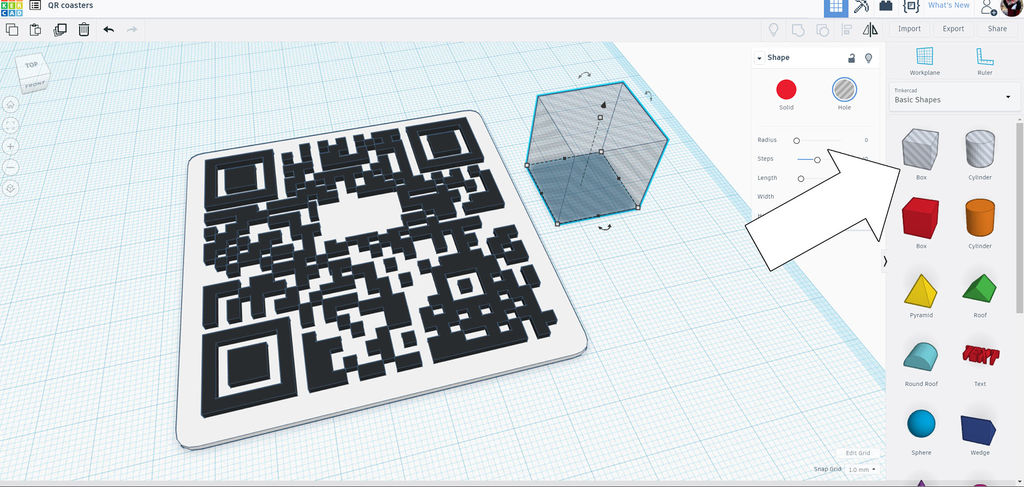
Создайте новый кубический примитив на рабочей плоскости и сделайте его такими же размерами, что и импортированный. Нажмите на импортированный и превратите его в отверстие.

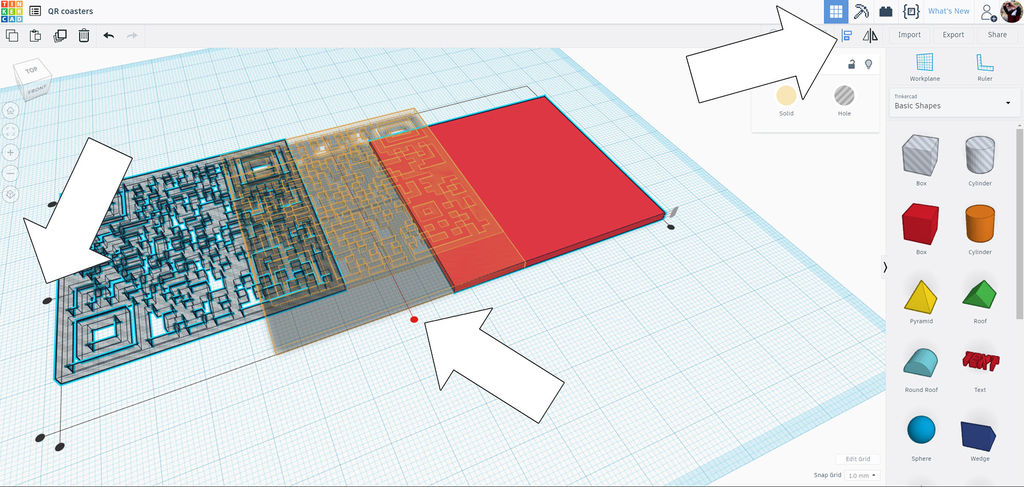
При помощи выравнивающего инструмента выровняйте оба объекта.

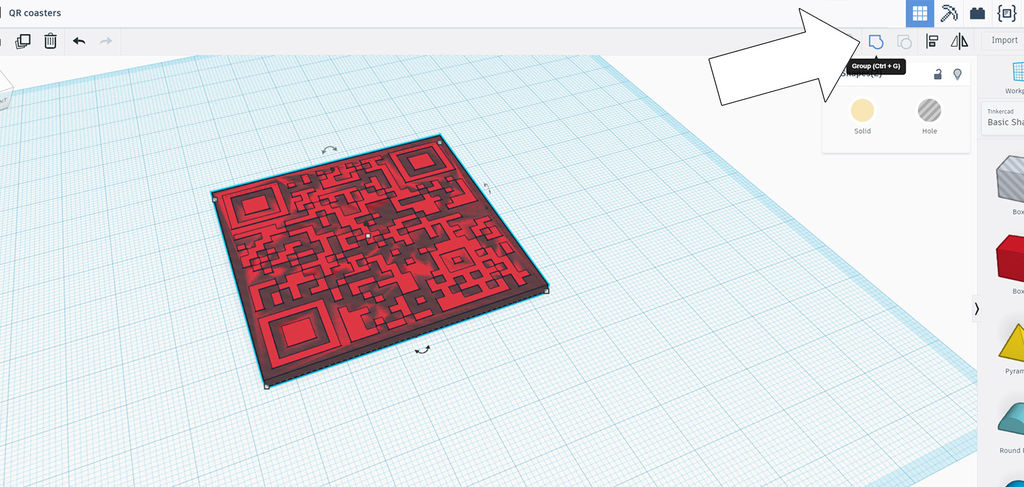
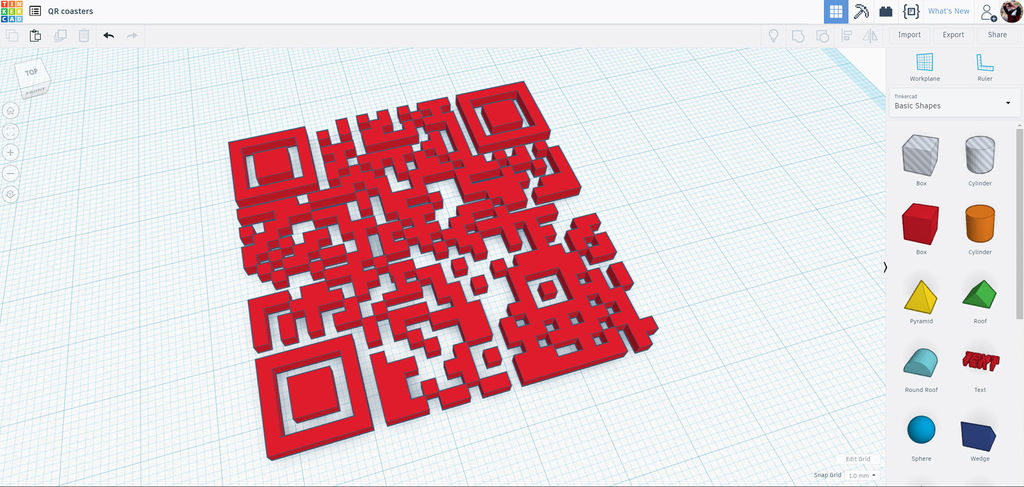
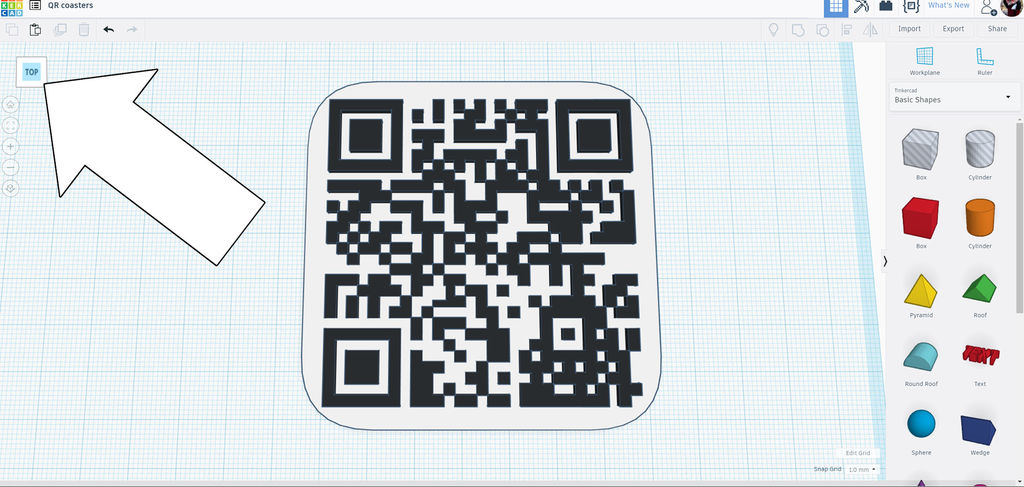
Выберите обе фигуры и объедините их. Только что вы сделали инверсию неправильно считанного SVG-файла с QR-кодом. Я установил размеры на 65 мм х 65 мм, а высоту — 5 мм.

Шаг 3: Делаем основу

QR почти завершен, но ему потребуется основа, на которой он будет сидеть, и с которой он будет контрастировать, чтобы его можно было корректно считать.
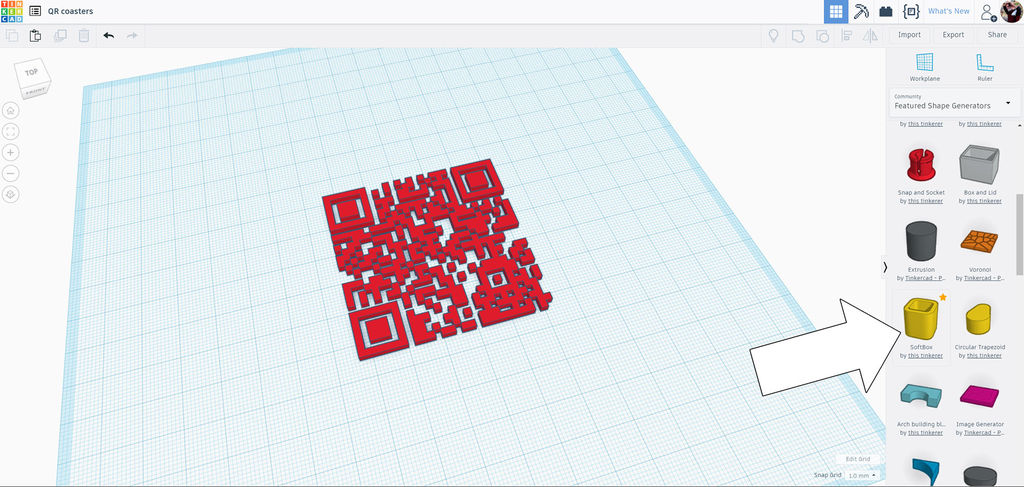
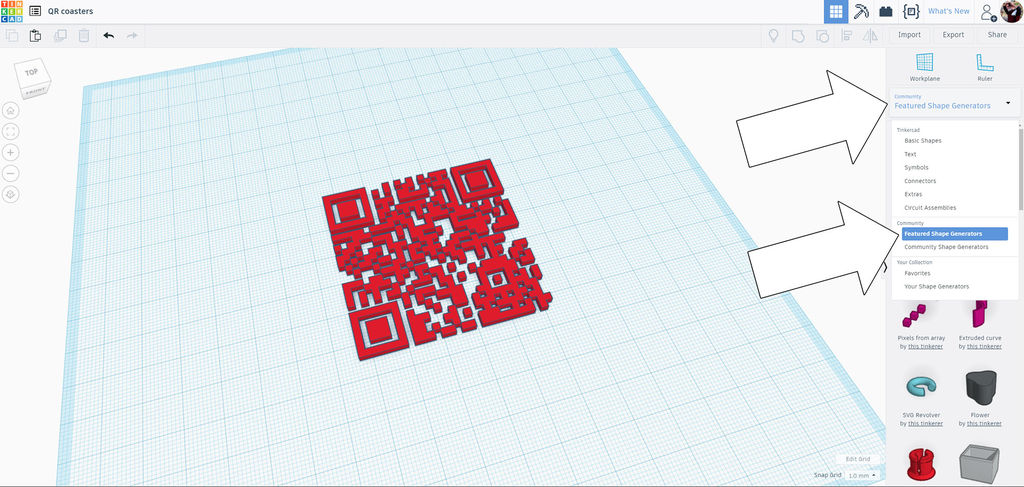
На правой стороне над примитивами есть список фигур, откройте раскрывающийся список и выберите «Feature Community Shapes». Прокрутите вниз, пока не найдете softbox, он похож на закругленный прямоугольник.

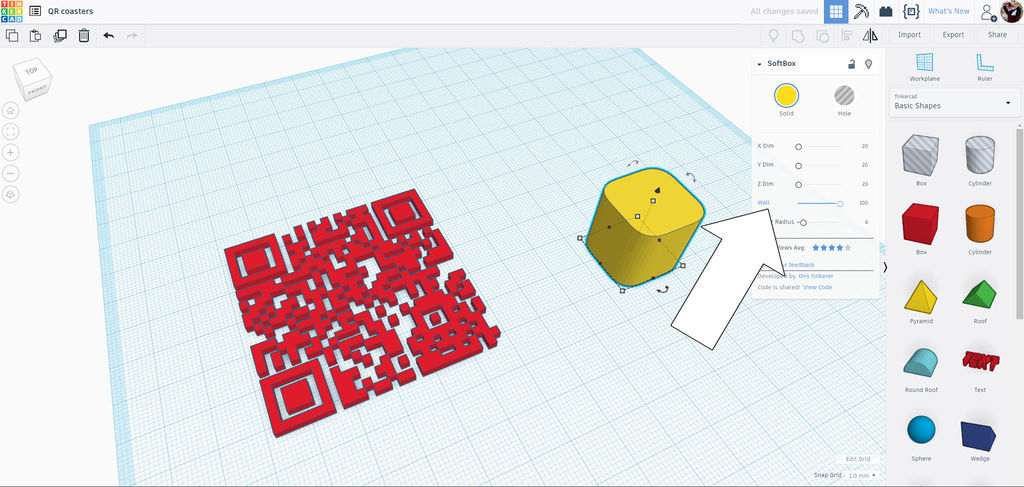
Разница между этой формой и формой куба в выпадающем списке примитивов заключается в том, что эта форма позволяет нам определять как внутренние, так и внешние вертикальные радиусы без ущерба для горизонтальной плоскости. Это может показаться сложным, но вы можете легко увидеть разницу ниже. Куб слева имеет те же габаритные размеры, что и софтбокс справа, и оба имеют радиус 6.

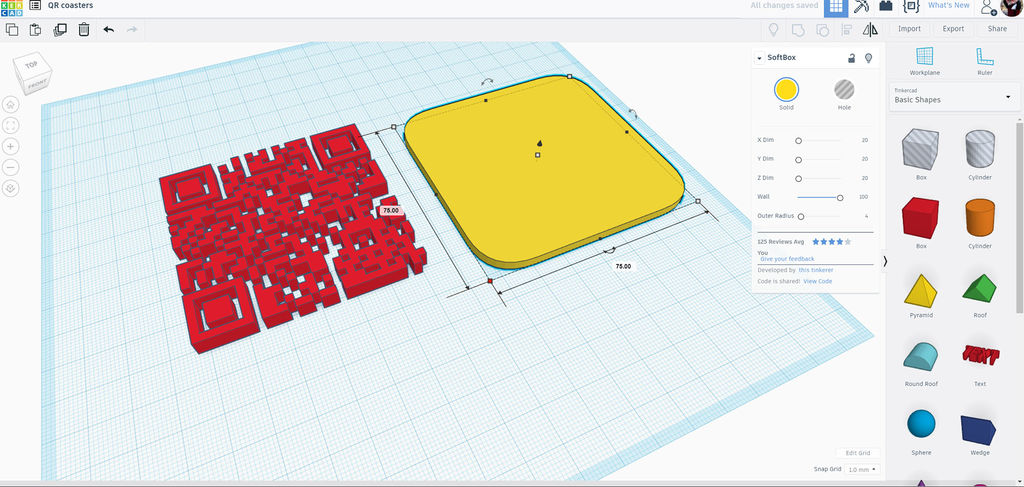
Переместите ползунок wall софтбокса до 100, чтобы полностью заполнить внутреннюю часть формы. Что касается внешнего радиуса, то вы можете перемещать ползунок в соответствии с вашими предпочтениями.

Я сделал габариты основы слегка больше, чем габариты – 75 х 75 мм и высотой 3 мм.

Наконец, используйте инструмент выравнивания, чтобы свести QR-код с основой.

Шаг 4: Тестируем

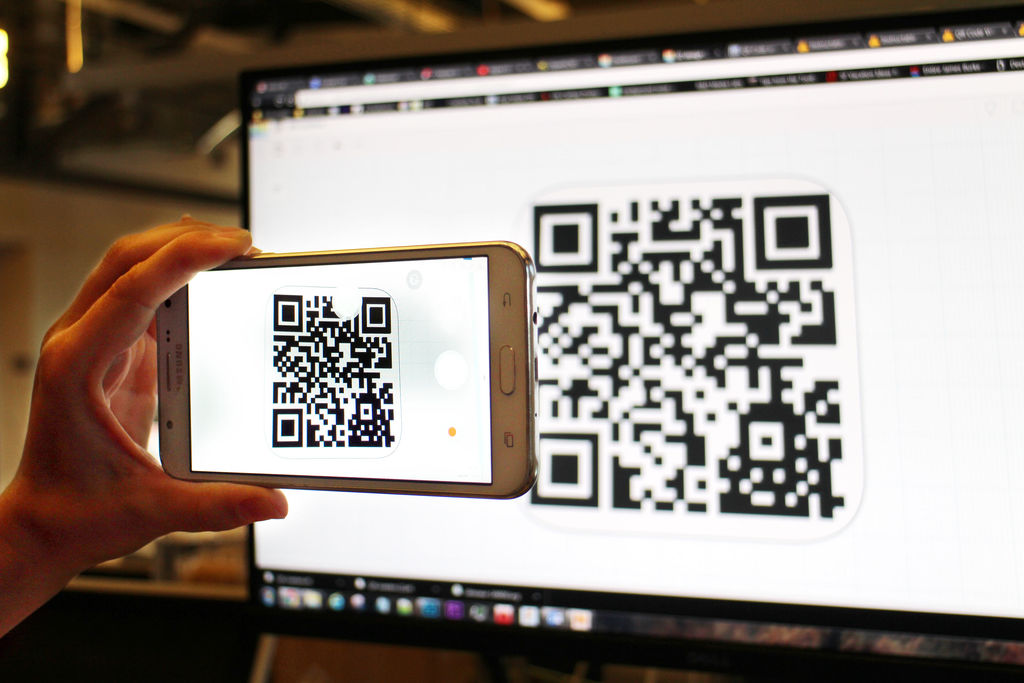
Теперь самое время проверить QR-код, чтобы удостовериться, что он работает. Выберите QR-код и сделайте его цвет черным, затем задайте основе-софтбоксу белый цвет, чтобы обеспечить максимальную контрастность. Глядя на ваш код ровно сверху, вы получите лучшие результаты.

С помощью приложения-сканера для телефона, попробуйте считать QR-код непосредственно с экрана. Считывание, отображающее информацию о вашем коде, должно произойти моментально. Если ничего не произошло, то вспомните, инвертировали ли вы шаблон после импорта? Если у вас по-прежнему возникают проблемы, попробуйте открыть файл SVG прямо с компьютера, и, прежде чем импортировать его в Tinkercad, попробовать считать его оттуда.
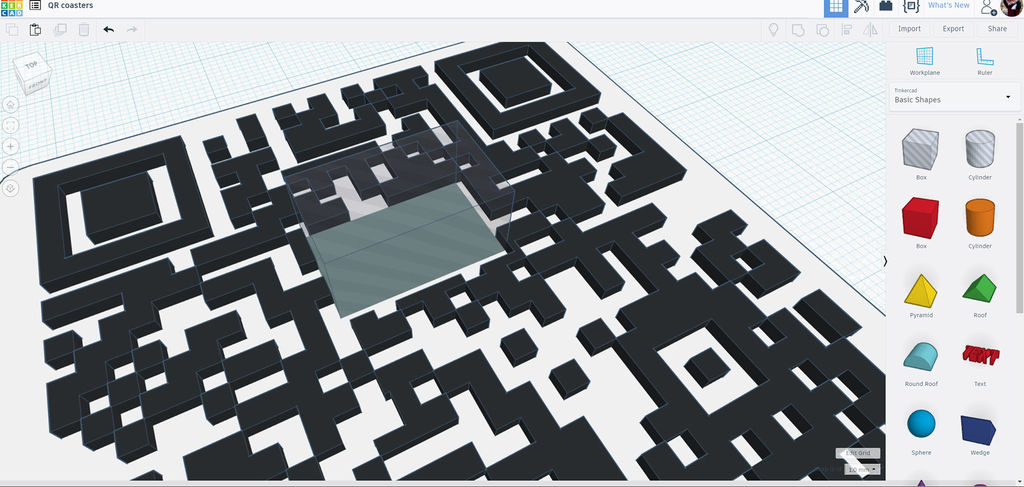
Шаг 5: Вставляем изображение (опционально)

QR имеют встроенную избыточность информации, поэтому часть может быть полностью закрыта или отсутствовать, а код все еще можно будет считать. Мы можем использовать эту функцию, удалив часть и поместив на это место все, что захотим. Сколько информации можно удалить, зависит от сложности.
Экспериментируйте с разной площадью, чтобы понять, какая удаленная зона безопасна для вас.

Захватите куб-дырку на боковой панели примитивов и опустите его на рабочее пространство. Измените его размер и поместите его в любом месте, кроме квадратов в углах. Объедините отверстие с QR, чтобы удалить часть кода.

Посмотрите на получившийся код сверху вниз и попробуйте его отсканировать, чтобы узнать, сможет ли ваша камера его считать. Если нет, то возможно вы удалили слишком большой участок. Другой вариант — создать новый код с более высоким уровнем обнаружения ошибок.

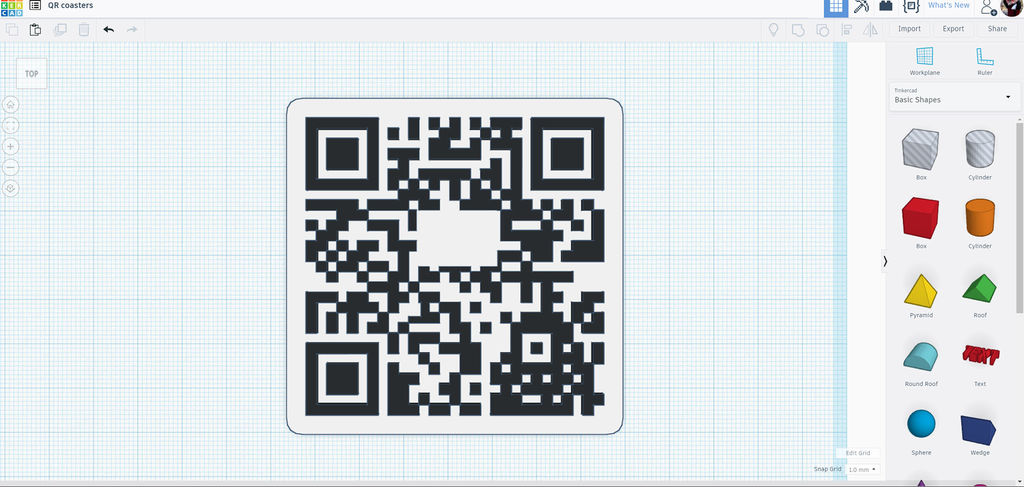
После того, как код с вырезанной областью будет читаем на телефоне, добавьте изображение и измените его размер, захватив его углы и подогнав по вырезу. Не забудьте установить высоту изображения такую же, что и высота QR-кода.
Сгруппируйте модель, а затем экспортируйте ее для печати.
Шаг 6: Печать

Готовую модель можно легко напечатать одним цветом, после печати вручную окрасив черным приподнятую часть. Я попробовал кое-что необычное, заменив нити в принтере прямо при печати и добившись приятного бесшовного вида.
Я использовал обычную черную и белую нити PLA — ничего необычного.

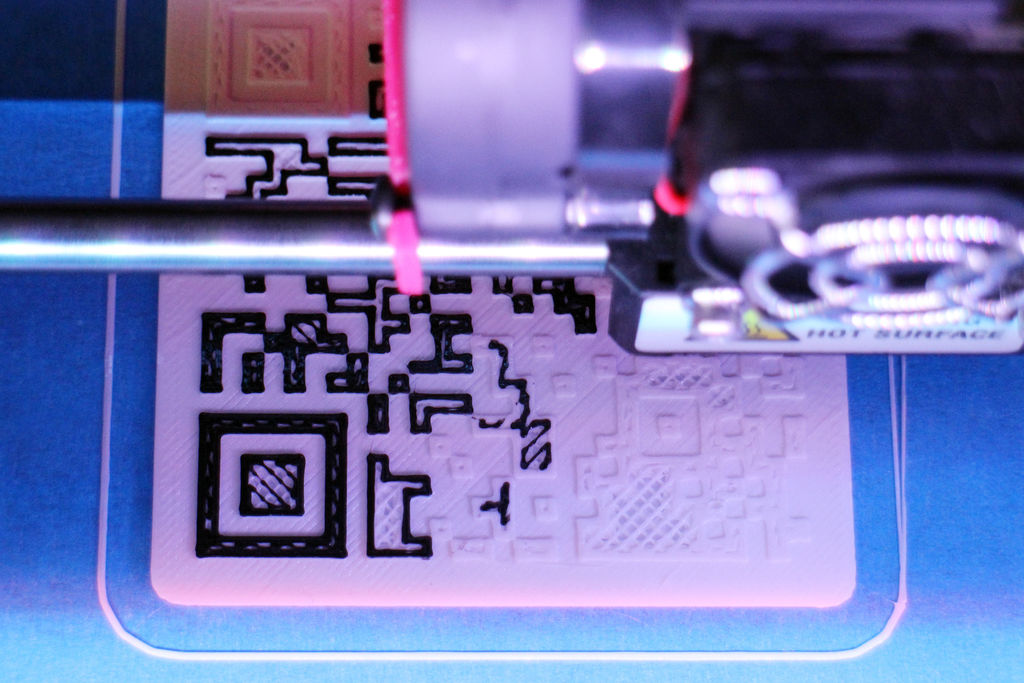
Задание было отправлено на печать, и я мог видеть расчетное время на показаниях принтера. Я вернулся, когда задание на печать было выполнено на 80%, а приподнятый QR был уже виден, приостановил печать, и заменил белую нить на черную.

После смены нити я возобновил печать, и остаток отпечатка был сделан черной нитью.

Вот результат, полученный прямиком из принтера. Выглядит отлично!
Шаг 7: Дополнения

Бирдекель можно оставить как есть после того, как вы распечатаете их на принтере, но я решил одеть их окантовку. Вокруг подставок под пивной бокал я добавил юбку шириной 6мм и толщиной 3 мм, также основа из фанеры в 3 мм шла под подставкой.

Я пропитал деревянную основу маслом, но в принципе подойдет любой воск или другое финишное покрытие. Затем я приклеил QR-коды к основе.

Я нанёс клей на деревянную основу, затем вжал напечатанный код в углубление, зажав его там на всю ночь, чтобы обеспечить хорошую склейку.
Шаг 8: Вечеринка!

Умные подставки под пиво готовы к следующей вечеринке, предоставляя вашим гостям легкий и быстрый доступ к WiFi!



Кастомные QR-коды — отличный способ доставить ваше послание, а подставки всегда находятся в пределах досягаемости. Это идеальный союз!
