В этом проекте будет реализована комнатная настольная метеостанция своими руками. Вы можете подумать, что таких проектов было уже много, но этот проект будет базироваться на новом чипе ESP32, также он будет оснащен новым датчиком BME280, этот датчик измеряет температуру, влажность и атмосферное давление.
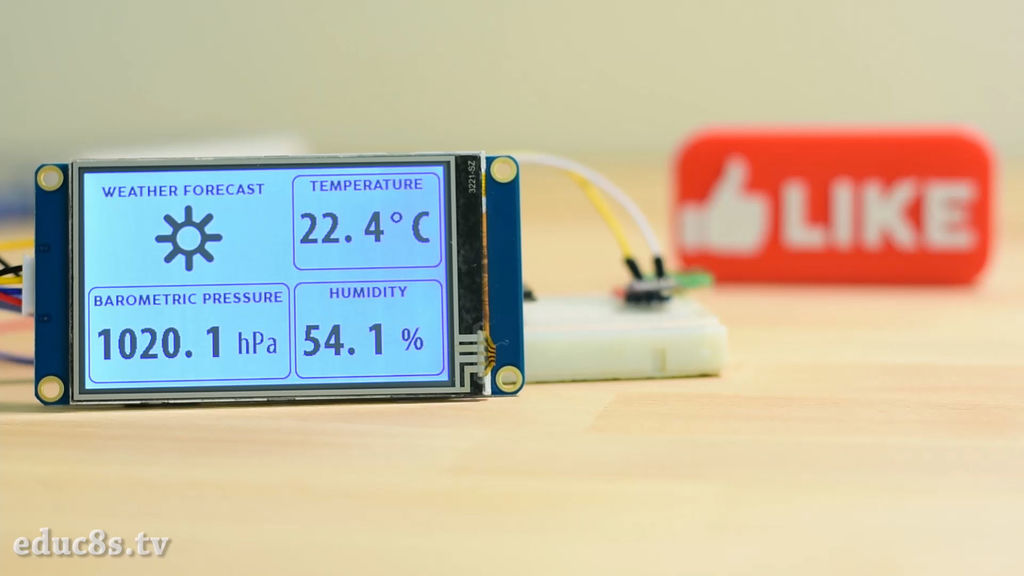
Когда настольная метеостанция будет включена, она подключится к WiFi и запросит свежий прогноз погоды для заданной местности. Затем она отобразит его, наряду с данными датчика, на 3,2″ дисплее. Данные с датчика будут обновляться каждые 2 секунды, а данные о погоде — каждый час. Как вы видите, в этом проекте мы будем использовать последние технологии, доступные на сегодняшний день. Если у вас есть опыт в DIY, то проект займёт у вас всего 5 минут.
Если вы новичок, то просмотрите видео, в котором разобраны нюансы сборки.
Шаг 1: Компоненты станции

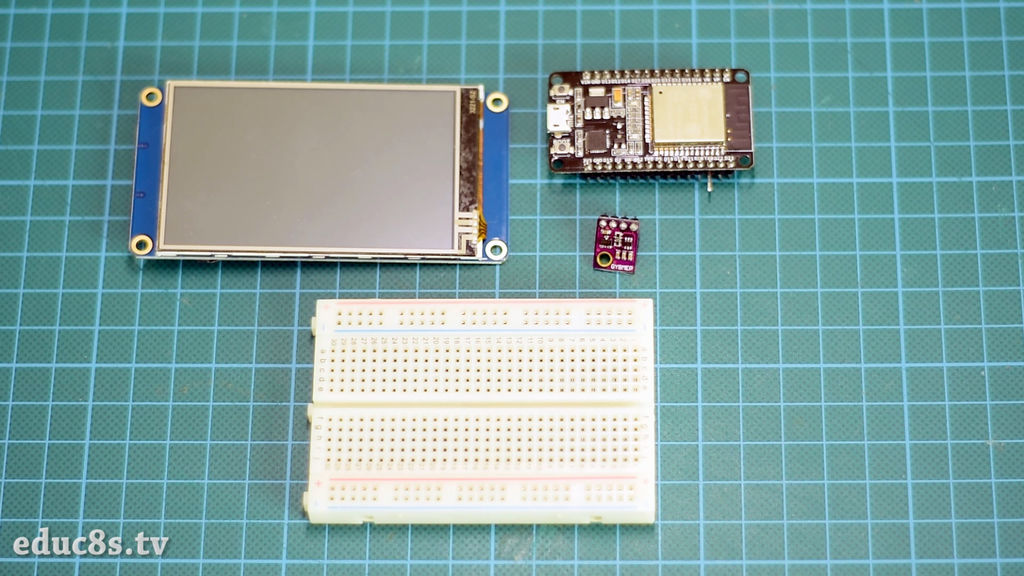
Чтобы построить свою станцию, нам понадобятся:
- Плата ESP32 (ссылка )
- Датчик BME280 I2C (ссылка )
- Дисплей 3.2” Nextion (ссылка )
- Небольшая макетная плата (ссылка )
- Немного проводов (ссылка )
Стоимость проекта будет варьироваться в районе $30.
Вместо модуля ESP32 можно использовать более дешевый чип ESP8266, но я решил использовать ESP32, чтобы получить представление об этом новом модуле и посмотреть, как он работает.
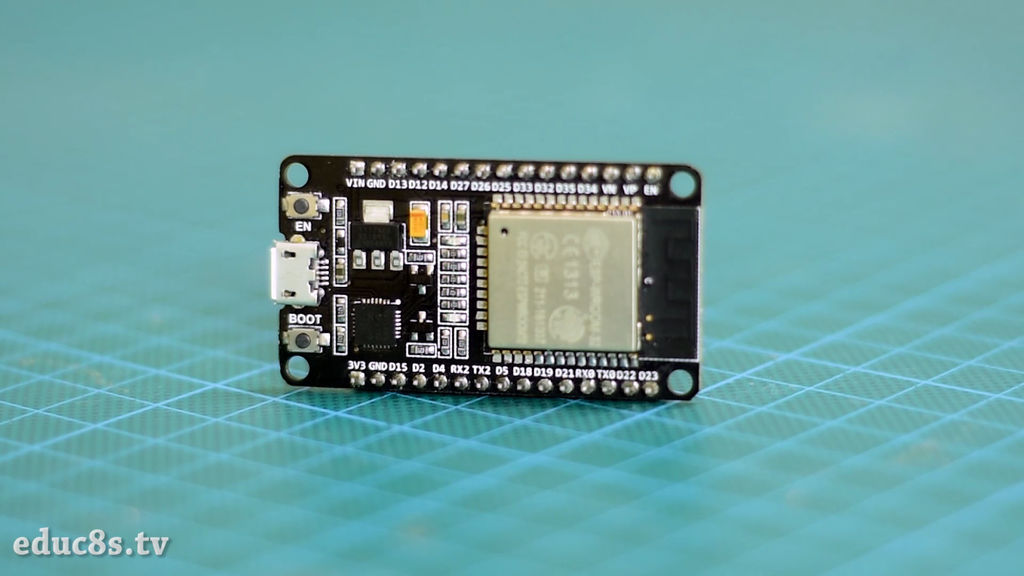
Шаг 2: ESP32


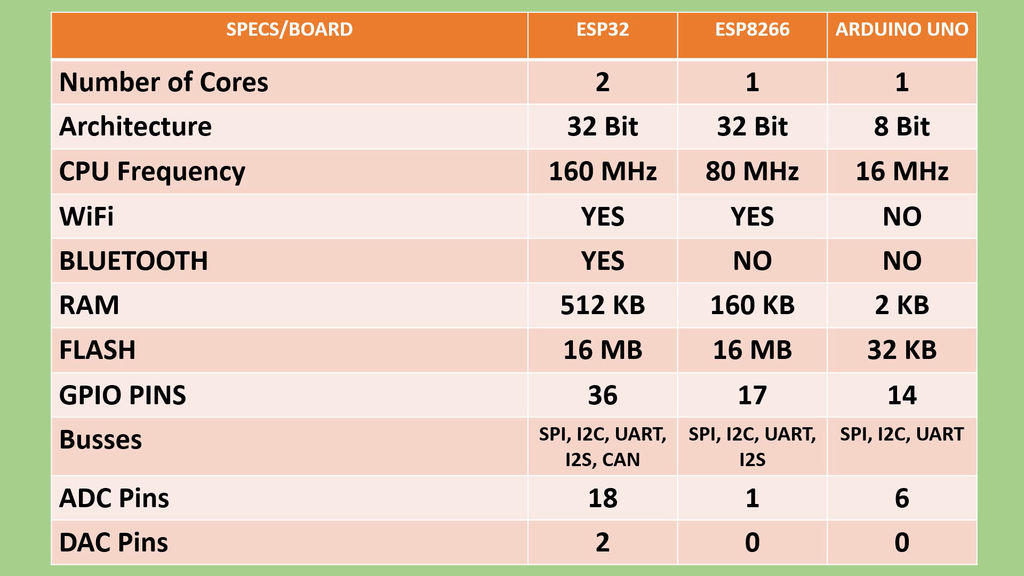
Это первый проект, который я собрал, используя чип ESP32. Если вы не знакомы с ним, чип ESP32 — это следующее поколение популярного чипа ESP8266. ESP32 предоставляет два 32-процессных ядра, работающих на 160MHz,большой объем памяти, WiFi, Bluetooth и много других функций. И это всего за $7.
Посмотрите видео с моим детальным описанием этой платы. Оно поможет понять, почему этот чип изменит наш подход к созданию вещей.
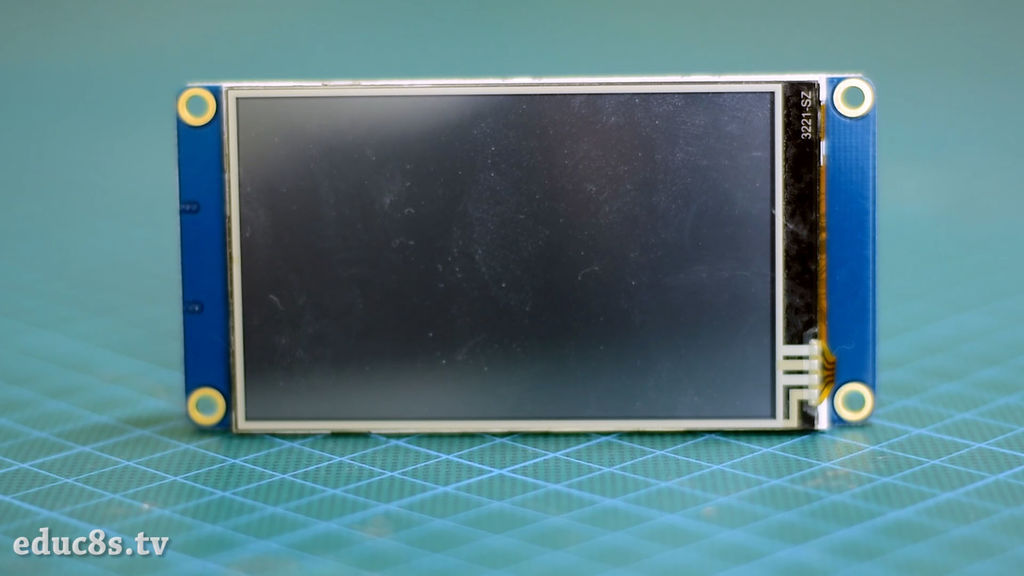
Шаг 3: Дисплей Nextion

Также, это первый проект, в котором я использовал тачевый дисплей Nextion. Это новый вид дисплеев, который оснащен собственным ARM-процессором, позволяющим настраивать дисплей и создавать графический интерфейс. Поэтому мы можем использовать его с любым микроконтроллером и получать хорошие результаты.
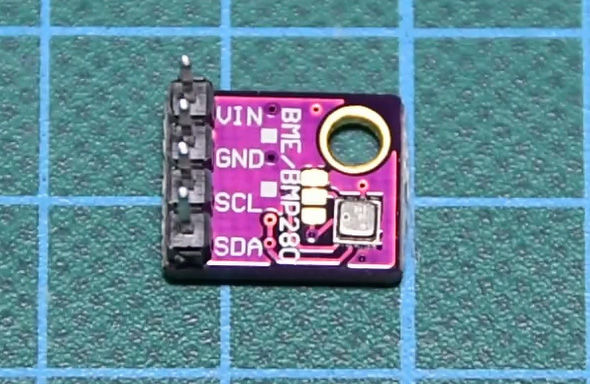
Шаг 4: Датчик BME280


Датчик BME280 — это новейший сенсор от Bosch. Он может измерять температуру, влажность и атмосферное давление. Нам нужен всего один датчик, чтобы собрать целую погодную станцию.
В дополнение, этот датчик очень маленький и он прост в управлении. Датчик управляется через интерфейс I2C, так что взаимодействие с Ардуино будет очень простым — для стабильной работы нам нужно будет запитать его и припаять всего пару проводов.
Также существует множество библиотек, разработанных для этого датчика, так что в нашем проекте мы можем использовать любую из них.
Заметка: нам нужен датчик BME280. Существует также датчик BMP280, который не измеряет влажность воздуха. Проверьте название перед тем, как купите датчик.
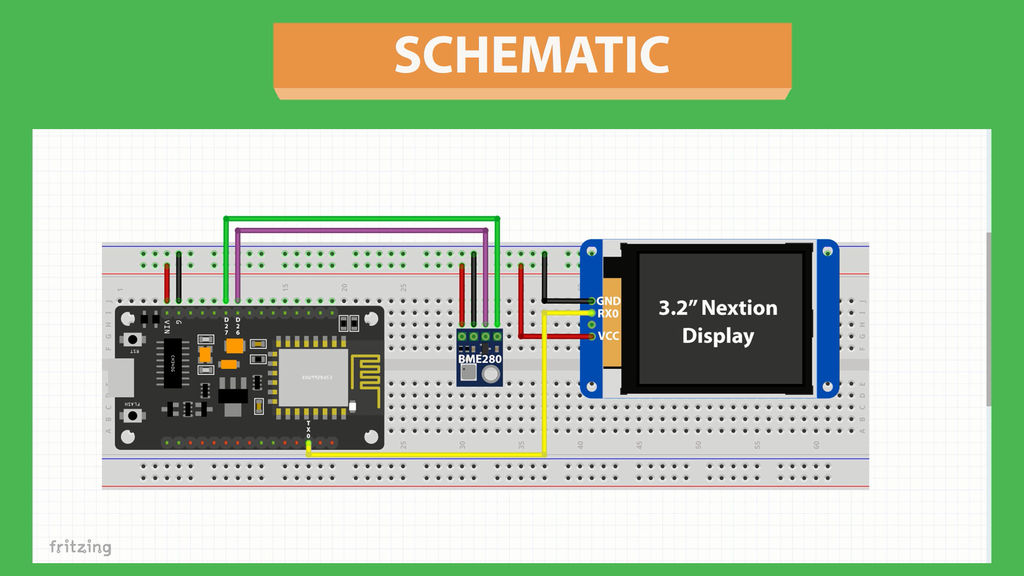
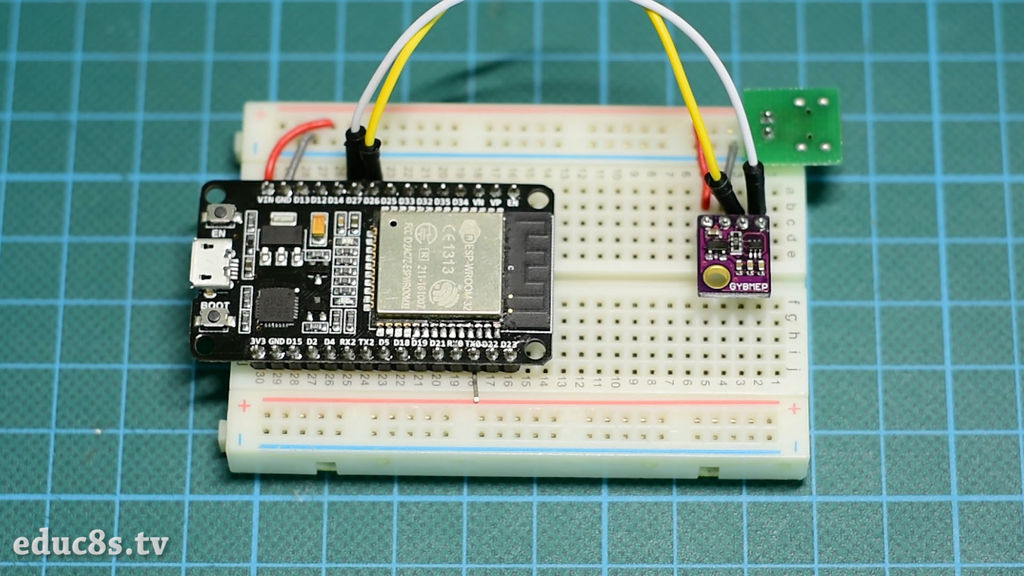
Шаг 5: Соединяем части вместе





Соединение модулей достаточно простое, вы можете увидеть это на приложенной схеме.
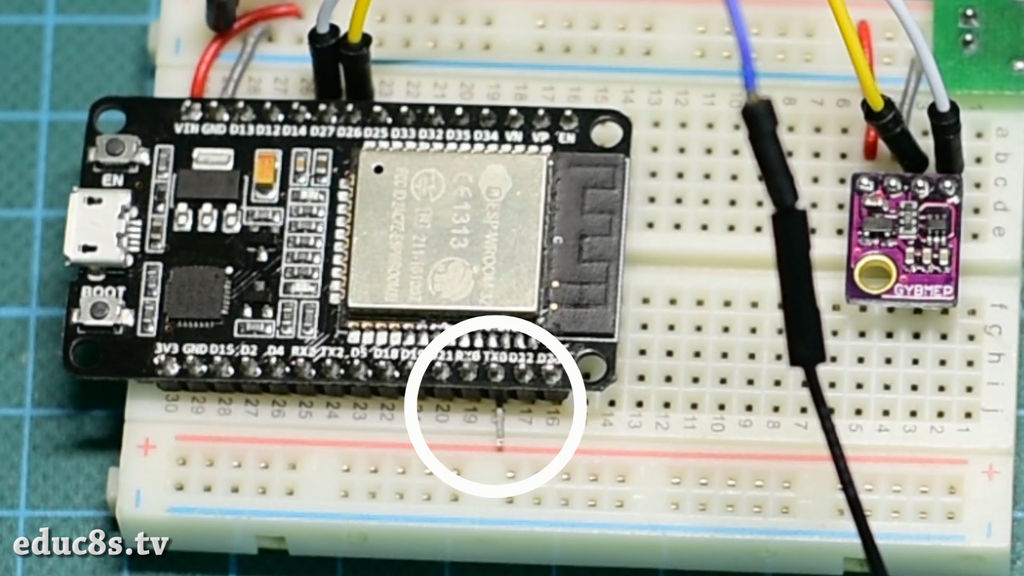
Так как датчик BME280 использует интерфейс I2C, нам нужно всего два провода, чтобы соединить его с ESP32. Я соединил датчик с пинами 26 и 27. В теории, каждый цифровой пин платы ESP32 может быть использован для взаимодействия с периферией, работающей на I2C. На практике, я обнаружил, что некоторые пины не работают, так как зарезервированы для других целей. Пины 26 и 27 работают без перебоев.
Чтобы отправить данные на дисплей, нам нужно соединить провод с пином TX0 на ESP32. Мне пришлось согнуть пин на 90 градусов, чтобы соединить его с дисплеем, так как плата ESP32 оказалась великоватой для макетной платы.
После сборки всех частей, нам нужно залить код на ESP32, а также залить интерфейс на дисплей Nextion. Если у вас возникли трудности при прошивке ESP32, зажмите кнопку BOOT сразу после нажатия кнопки загрузки в ИДЕ Ардуино.
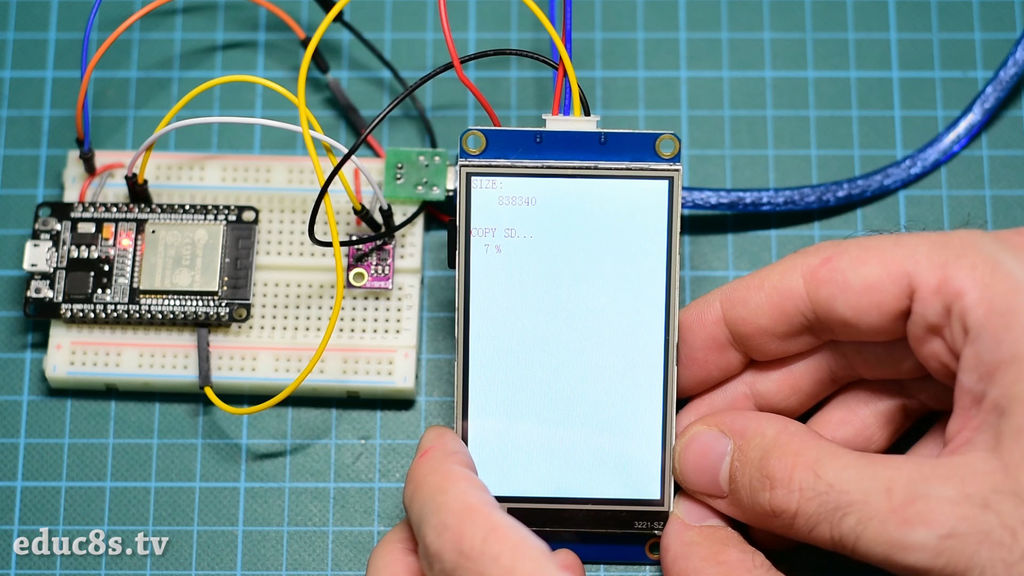
Чтобы залить интерфейс на дисплей, скопируйте файл WeatherStation.tft, который будет приложен ниже, на пустую карту SD. Поместите карту в слот, располагающийся на задней части дисплея. После подачи питания, интерфейс будет загружен в дисплей — можно выключить его и извлечь карту, затем включить заново.
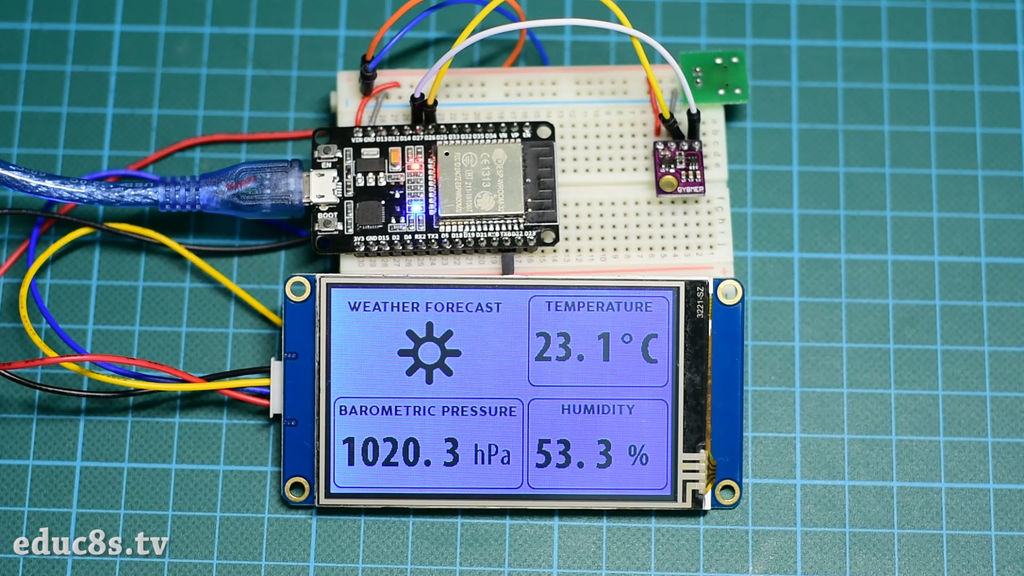
После успешной загрузки кода, станция соединится с WiFi, запросит данные о погоде с сайта openweathermap.org, а также отобразит данные с датчика. Давайте теперь посмотрим на программную часть проекта.
Шаг 6: Код проекта



Чтобы спарсить погодные данные, нам понадобится библиотека JSON для Ардуино. Также нам понадобится библиотека для датчика.
ESP32 BME280: ссылка
Arduino JSON: ссылка
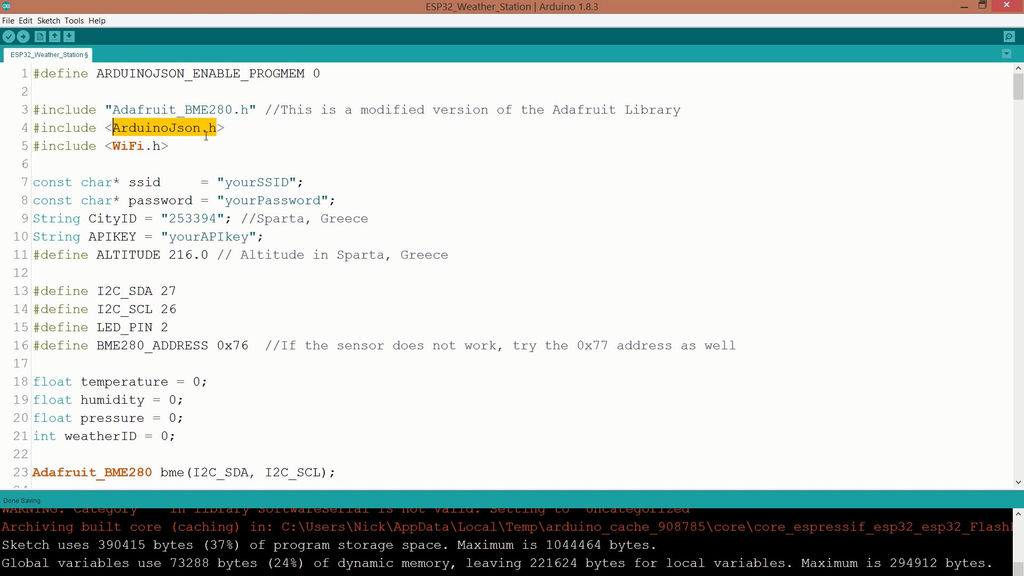
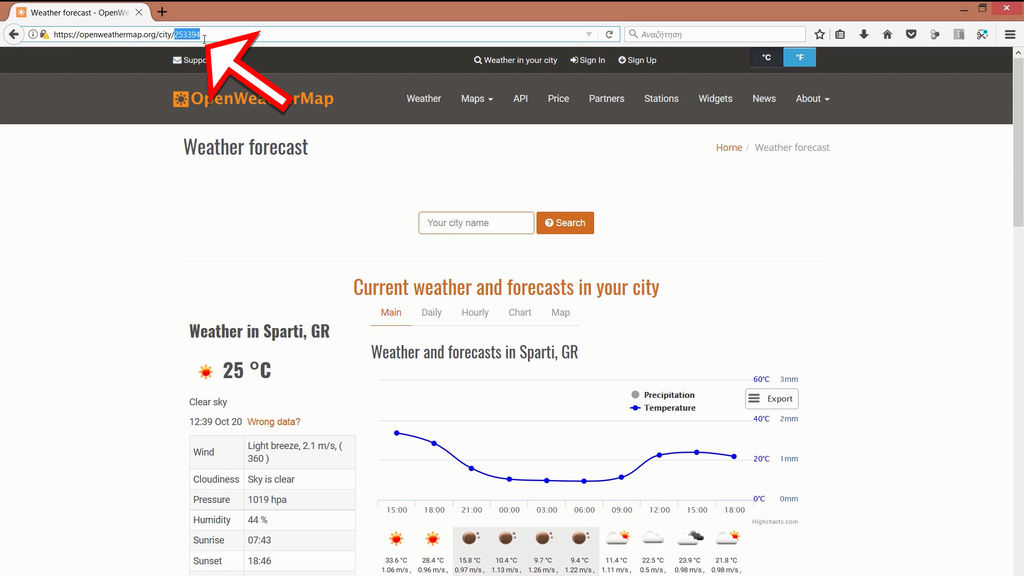
Рассмотрим код. Сначала нам нужно отправить SSID и пароль нашей сети WiFi. Затем нам нужно ввести ключ API с сайта operweathermap.org. Чтобы создать собственный ключ, нужно зарегистрироваться на сайте. Получение текущей погоды бесплатно, но сайт предлагает больше услуг, если вы хотите платить за них. Затем нам нужно найти ID нашего местонахождения. Найдите ваш населённый пункт и скопируйте его ID из URL.
Затем скопируйте ваш ID в переменную CityID. Также скопируйте высоту над уровнем моря для вашего населённого пункта. Это необходимо для того, чтобы барометр показывал точные данные.
const char* ssid = "yourSSID"; const char* password = "yourPassword"; String CityID = "253394"; //Sparta, Greece String APIKEY = "yourAPIkey"; #define ALTITUDE 216.0 // Altitude in Sparta, Greece
Теперь мы готовы идти дальше. Мы инициализировали датчик и подключились к WiFi. Теперь мы запросим с сервера погодные данные.
Ответ мы получим в формате JSON. Перед отправкой данных в библиотеку JSON, я вручную удалил некоторые символы, которые вызывали проблемы. После этого библиотека спокойно принимает данные, и мы можем сохранить их в переменные. После сохранения данных в переменные, всё, что нам нужно сделать — это отобразить их на дисплее и ждать, пока через час они не обновятся. Я отобразил на дисплее только прогноз погоды, но вы, при желании, можете вывести на него больше информации — всё сохраняется в переменные. Затем мы считываем информацию о температуре, влажности, давлении с датчика и также отправляем их на дисплей.
Чтобы обновить информацию на дисплее, мы просто отправляем команды на серийный порт:
void showConnectingIcon()
{
Serial.println();
String command = "weatherIcon.pic=3";
Serial.print(command);
endNextionCommand();
}
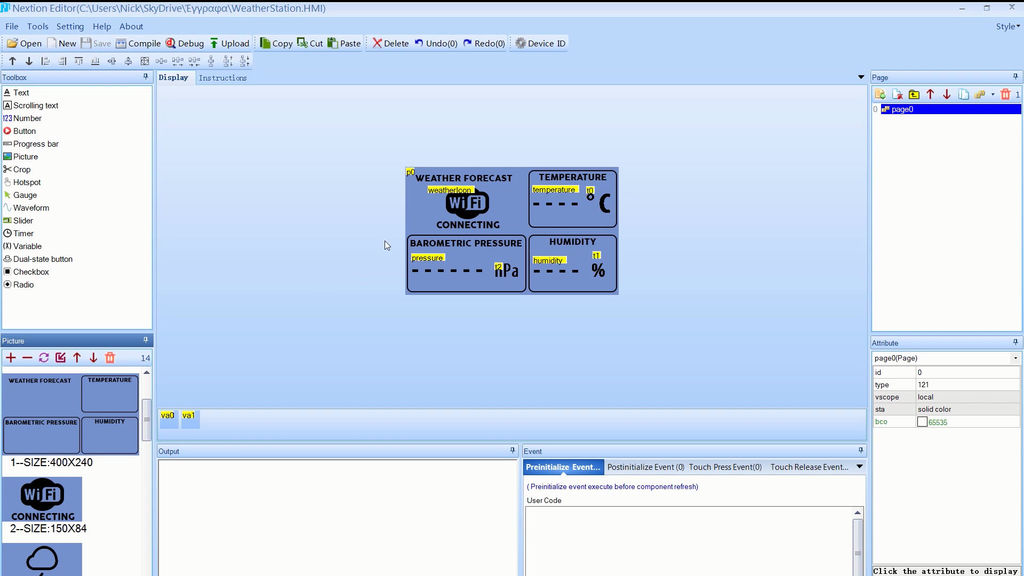
Интерфейс дисплея Nextion состоит из заднего фона, текстовых блоков и картинки, которая меняется в зависимости от погоды. Посмотрите руководство к дисплею, чтобы узнать больше о его возможностях. Вы можете быстро спроектировать свои интерфейс, если хотите, чтобы дисплей отображал больше данных.
Или вы можете просто использовать мой код, приложенный к этой инструкции.
ФайлыШаг 7: Заключительные мысли и улучшения

Как вы видите, на сегодняшний день, искушенный человек может собрать своими руками удивительные вещи всего за несколько часов и написав всего несколько строчек кода. Проекты такого уровня были невообразимы даже два года назад.
Конечно, это только начало проекта. Я бы хотел добавить в него много улучшений, например графики, тачевую функциональность, может быть, заменил бы дисплей на другой, размером побольше. Также я бы напечатал на 3D принтере красивый корпус. Еще я бы спроектировал более интересный интерфейс и иконки. И у меня уже есть несколько свежих идей комнатных метеостанций, которые можно внедрить!
